Note: I have since moved my site again for ease…
Prior to hosting this website on AWS, I used to host my website on Github using Github Pages. Free and easy-to-use it allowed for me to create blog entries with relative ease.
However, a main concern for me which made me pivot from Github to AWS was that code changes were visible to all which meant that any edits made (including embarrassing typos) were visible for all to see. Therefore, I’ve decided to migrate my content onto AWS which will also be an educational experience for me!
This is not a tutorial for someone to use to migrate their resources onto AWS. There are bound to be mistakes made and best practices not followed which I might miss. This is a learning experience for me and is simply a documentation of my migration journey.
AWS CodeCommit
The first step is to move all my resources on my Github repository onto AWS CodeCommit which provides private Git repositories.

Having created my repository, I was approached with this warning to create an IAM user to setup a connection with my repository. As I don’t have an IAM user created currently I will begin with doing that first:

(This IAM user will have no other privilege besides this custom policy defined by AWS which will provide full access to AWS CodeCommit).
Now that I’ve created my IAM account, I’ve setup a HTTPS connection to the repository – allowing me to add all my resources from Github onto the AWS repository.

Now that I’ve pushed my entire code base onto AWS, it’s time to deploy it and make it visible.
AWS Amplify
This service will allow me to deploy and host my Jekyll-based website.
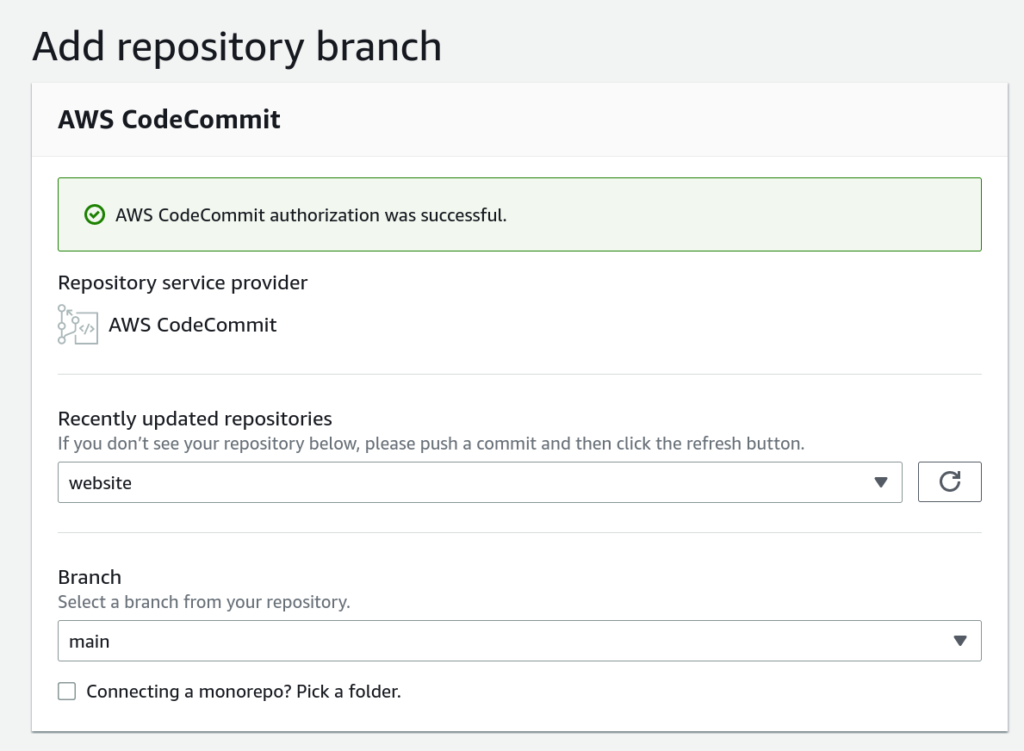
A simple process that will use my repository to deploy my website.

Having finally finished setting up AWS Amplify, I have finished with the initial migration from Github onto AWS.
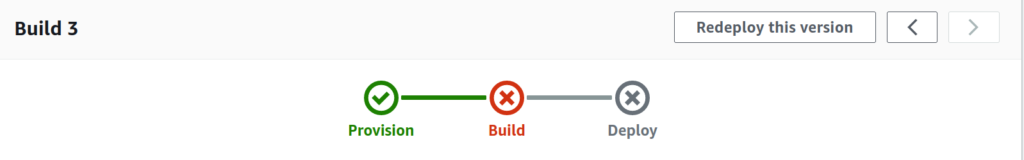
Attempting to build this:

As I stated initially, this is not a guide and I’m not even surprised that this has failed. I would say it would’ve been a miracle if this had worked the first time but alas I will now need to investigate the reasoning behind this build failing.
Troubleshooting Build Error…
This was confusing as the website deployed on GitHub successfully but I wasn’t able to deploy the site on AWS. Spending some time online and investigating the errors I found the holy grail on an issue tracking ticket for AWS Amplify (https://github.com/aws-amplify/amplify-hosting/issues/2565).
Configuring the amplify.yaml and rebuilding again finally worked!
Adding a Custom Domain
Currently the link to access my website is as follows:
Unattractive and hard to type out for someone wanting to look at my blog. I will need to add a custom and readable domain so that it is easier to access my site.
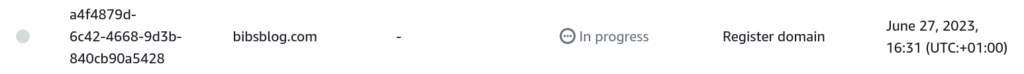
I decided to use Amazon Route 53 to register my domain:

After shilling out $13 to register a new domain, the next step was configuring Route 53 so that user traffic requesting bibsblog.com is forwarded to my website.
Finally, after ensuring that traffic was sent to my AWS Amplify solution I can say I have completed migrating from Github to AWS.